New Percy SDK: End-to-end visual testing with TestCafe

We’re excited to introduce our new TestCafe integration!
TestCafe, the node.js end-to-end testing tool, provides a quick, free, and open-source way to test your web applications across browsers. As it’s gained popularity and functionality, we’ve received more and more requests for first-class TestCafe support.
With our new TestCafe SDK, you now can quickly get started with visual testing by adding Percy to your existing TestCafe test suite.
Getting started with Percy for TestCafe
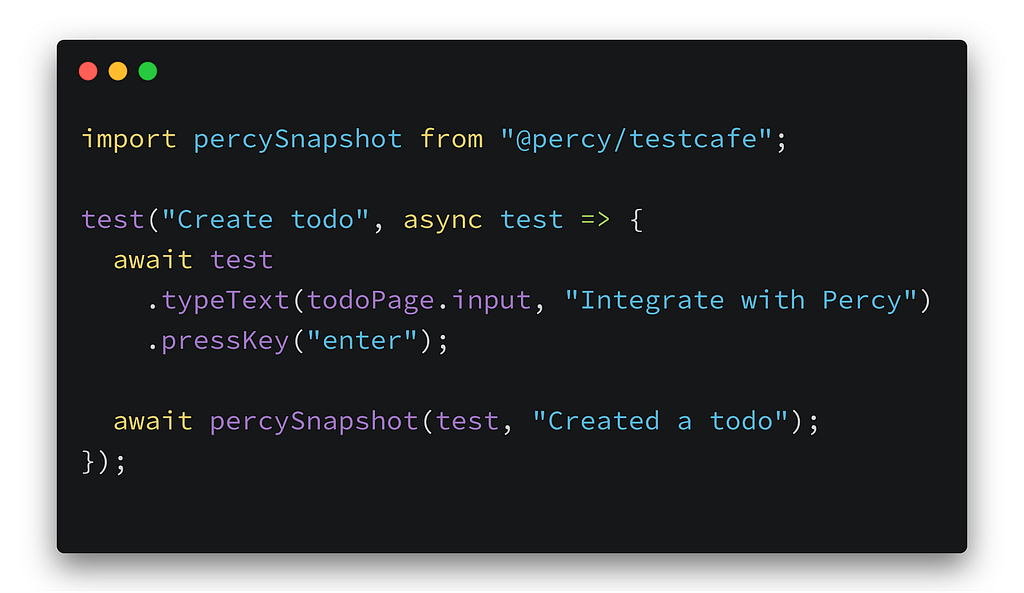
Install @percy/testcafe and import the @percy/testcafepackage into your test file.
Next, add Percy snapshots to your existing test suite. For example:

Here are some more robust test samples from our example ToDo app with TestCafe and Percy added.
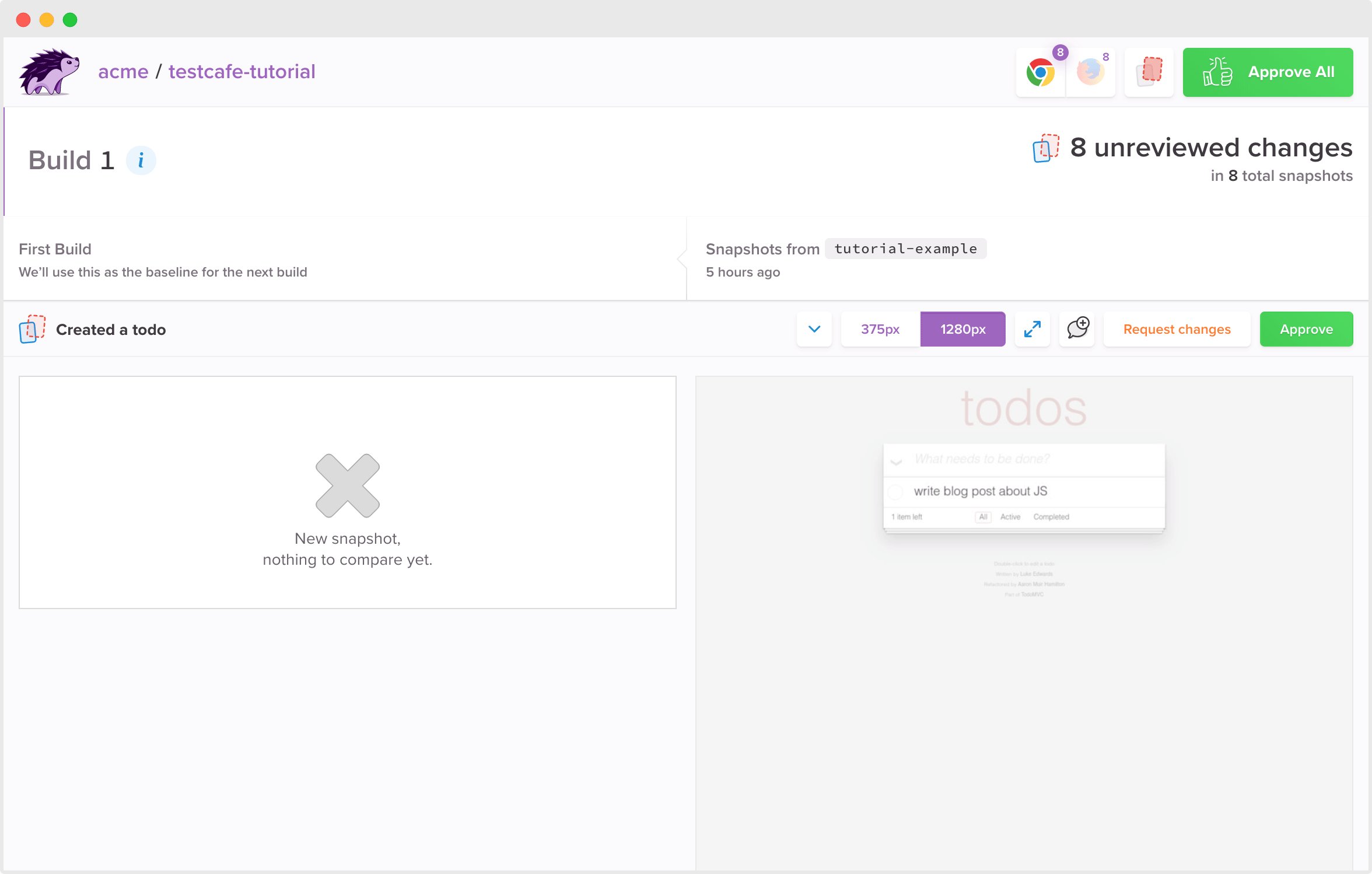
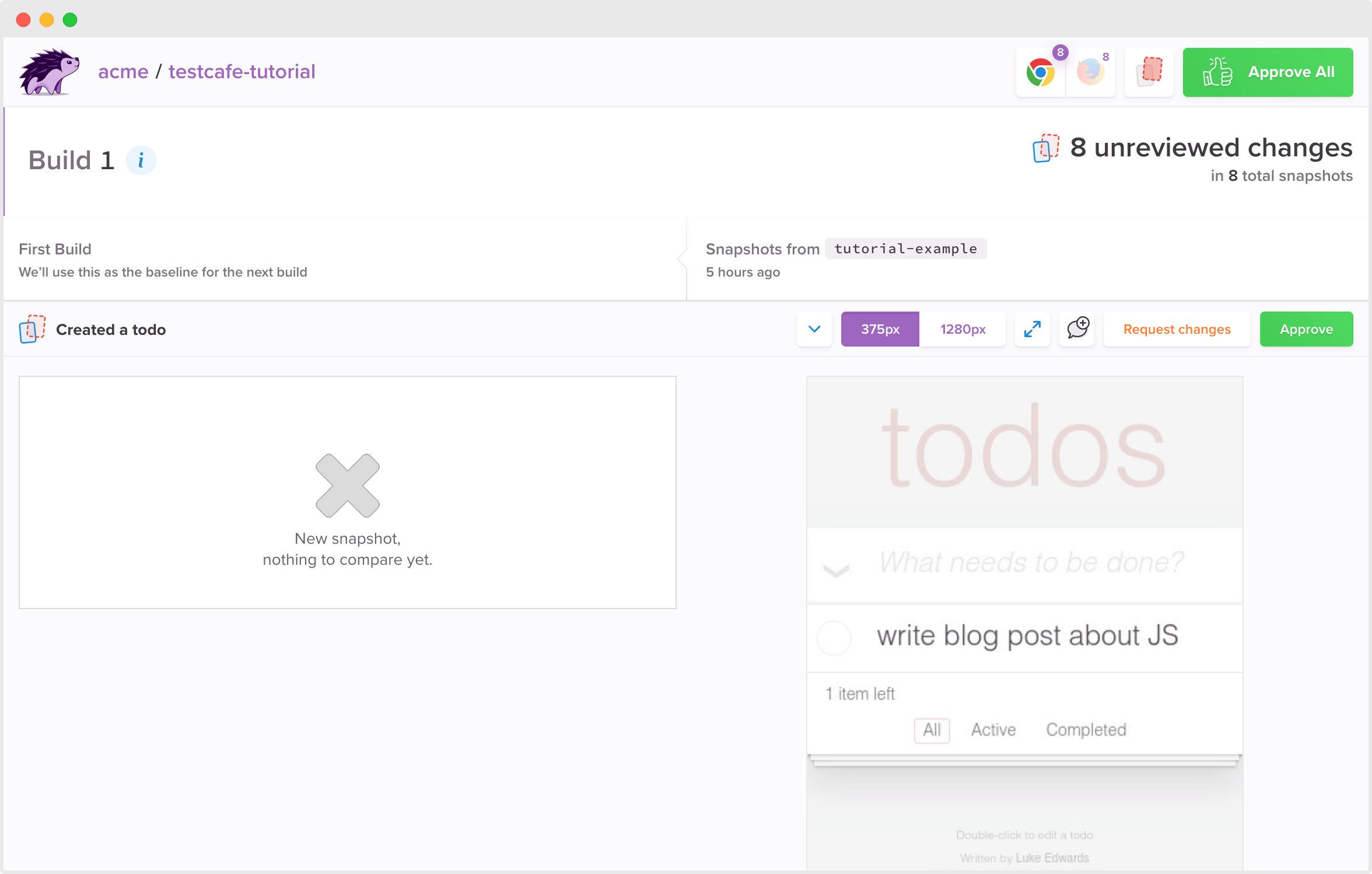
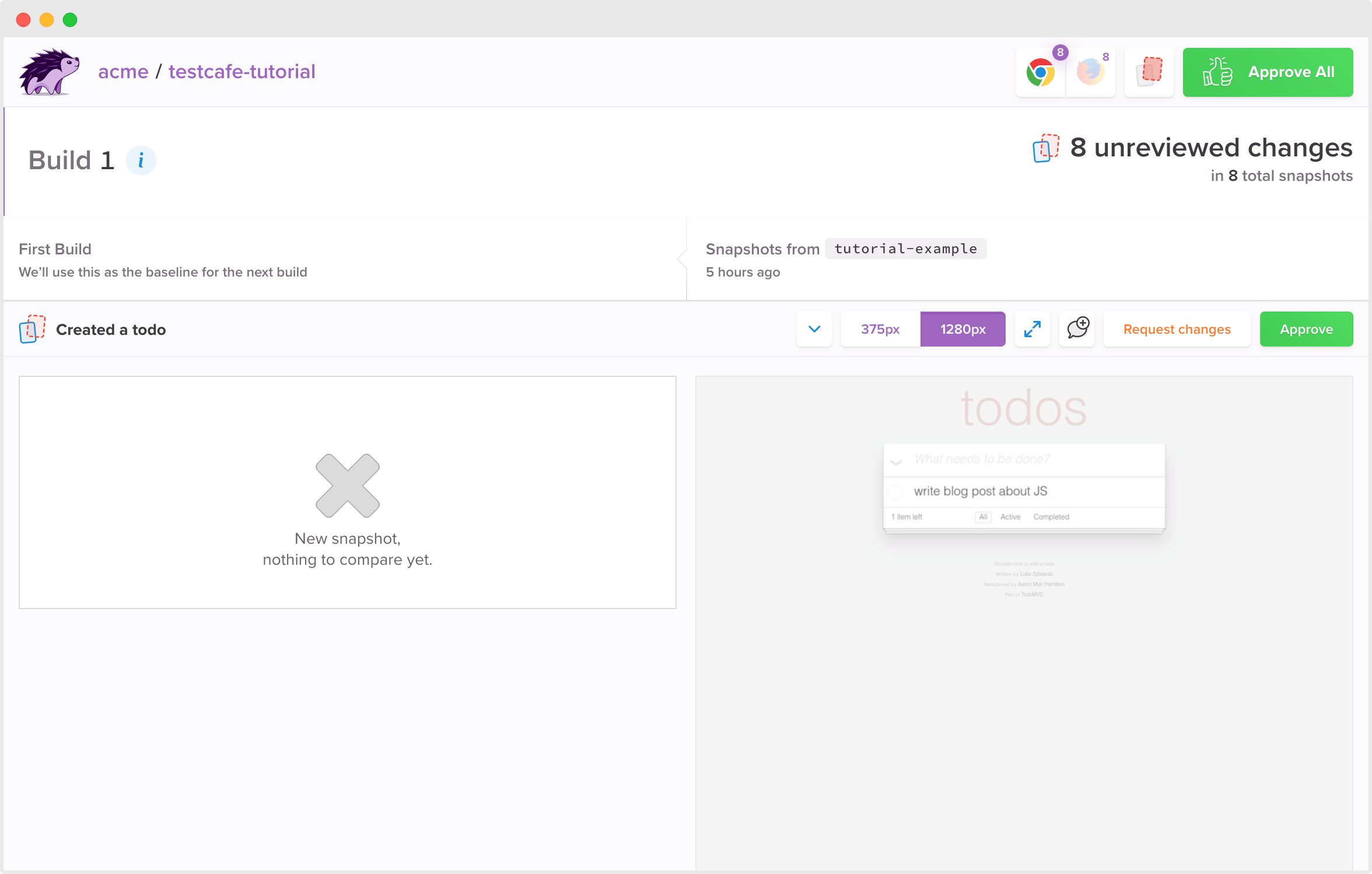
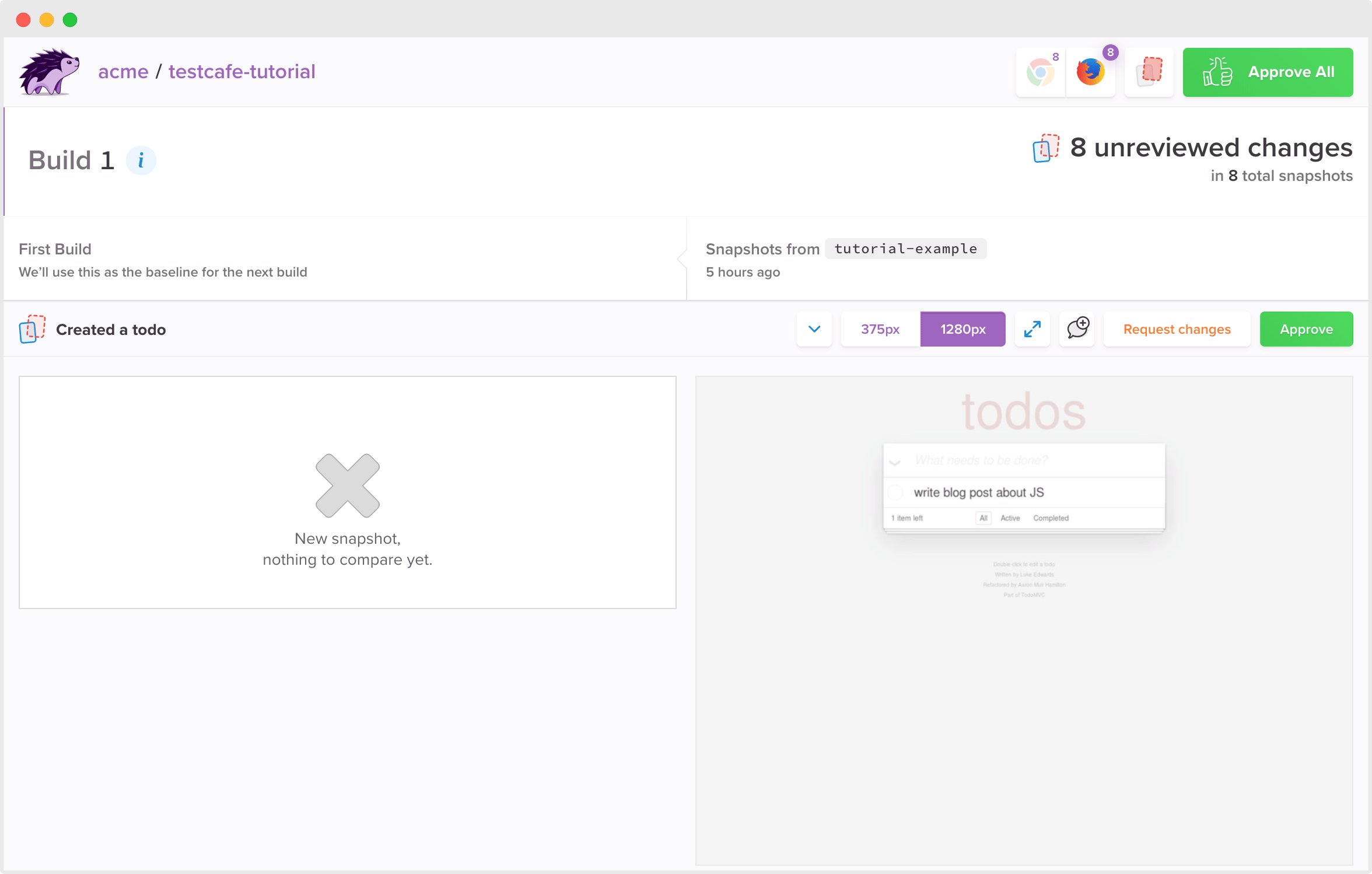
Once Percy snapshots have been added to your TestCafe scripts, the next step is to run your tests. Percy captures the DOM everywhere the commands have been called and renders snapshots across browsers and screen widths.

Percy is designed to run alongside CI and as part of every code review to compare new snapshots against previously generated baselines to detect visual changes. With our TestCafe SDK you can seamlessly extend your end-to-end tests to ensure everything both works and looks as intended on every code change.
Check out our TestCafe documentation and TestCafe tutorial to get started with Percy’s visual review workflow.
At Percy, it’s our goal to make visual testing work more seamlessly with the tools you’re already using. We’re excited to add TestCafe to our list of SDKs along with Cypress, Puppeteer, Nightwatch, and more.
We’d love to hear what other frameworks you’d like us to support—just drop us a line on Twitter or at hello@percy.io.
New Percy SDK: End-to-end visual testing with TestCafe was originally published in Percy Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.